How to deploy a new application written in angular to firebase hosting

In this article, I describe how easy and simple you can share your angular application on firebase hosting without having advanced knowledge about servers and sharing websites on the web.
At the beginning, register on firebase console.
https://console.firebase.google.com

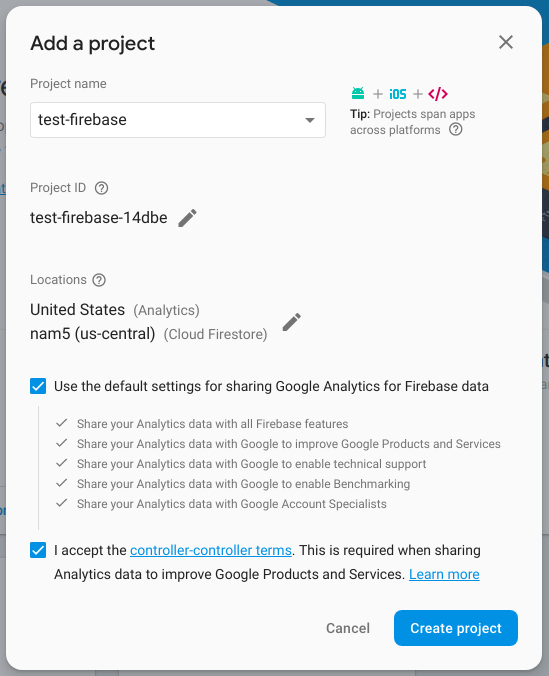
Add new project.

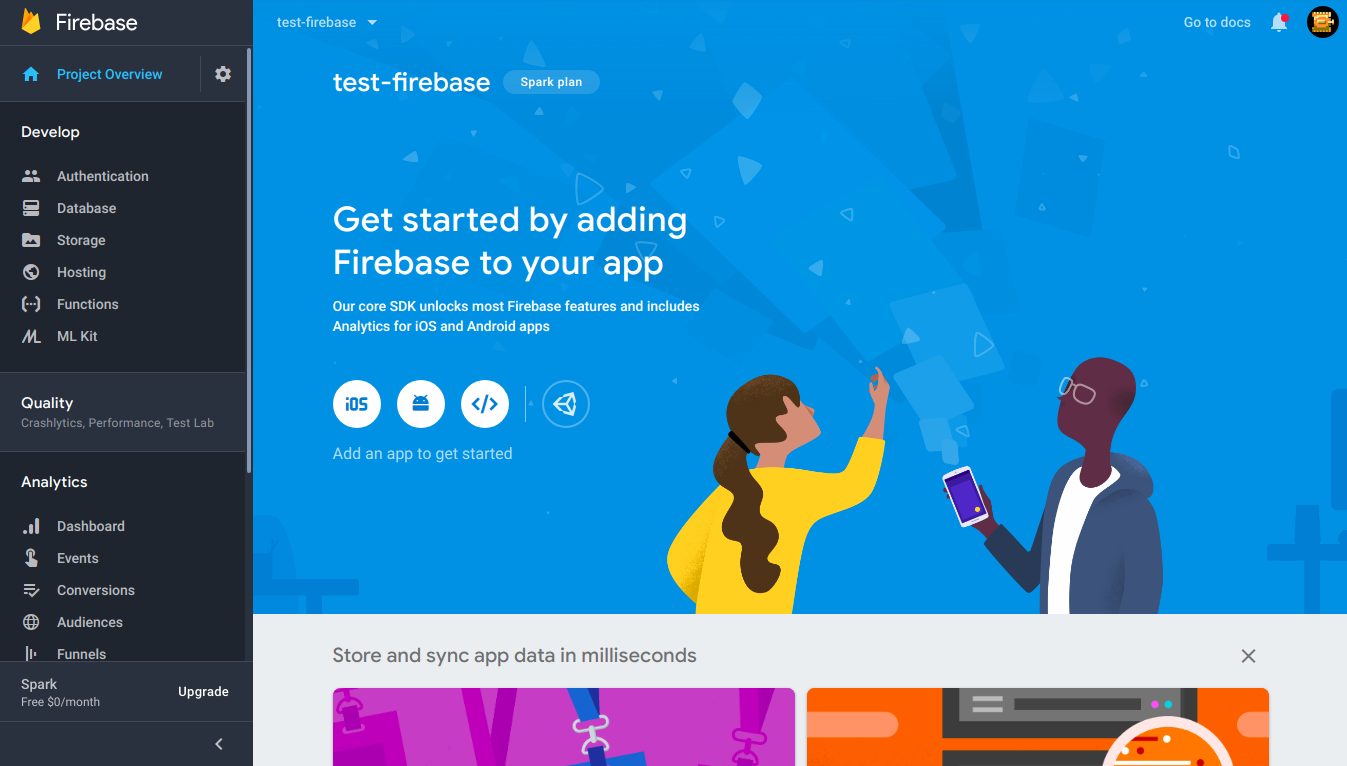
After creating the project, you should be moved to the project view.

After creating the project, we can start creating the angular project locally.
In the next step install the angular CLI and firebase tools.
npm install -g @angular/cli
npm install -g firebase-tools
Create a new angular project using the cli command.
ng new test-firebase
Login to firebase CLI.
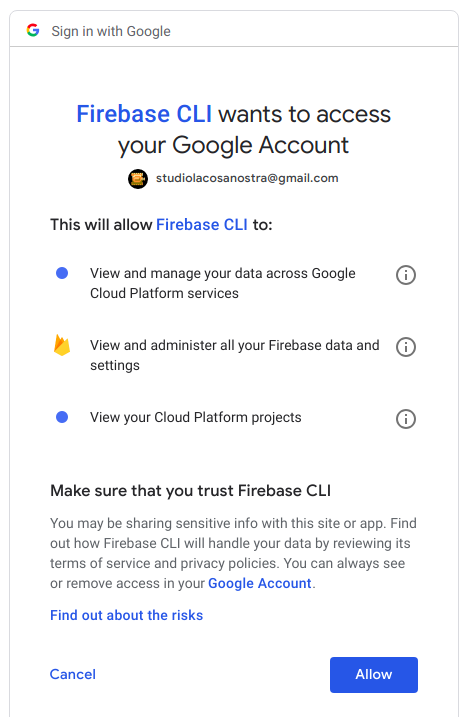
firebase login
When running a command, the command should open a browser window with a login view.

After correct login, this message should appear.

Init firebase configuration in project directory
firebase init
It should create firebase.json and dist folder:
master@master-Lenovo-B50-80:~/workspace/test-firebase$ tree -L 1 -a
.
├── angular.json
├── dist
├── e2e
├── .editorconfig
├── firebase.json
├── .firebaserc
├── .git
├── .gitignore
├── node_modules
├── package.json
├── package-lock.json
├── README.md
├── src
├── tsconfig.json
└── tslint.json
Add the .firebase directory to the .gitignore file
...
# Firebase
/.firebase
If you accidentally added this directory to the git, then you can remove it from the repository using this command: git rm -r --cached .firebase
In firebase.json you should have something like this.
{
"hosting": {
"public": "dist/test-firebase",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
]
}
}
Link to the full firebase.json configuration
https://firebase.google.com/docs/hosting/full-config
You can read about the full possibilities of this configuration. The basic configuration is used in this guide.
Build angular app with production environment and AOT.
ng build --prod
Upload app to firebase hosting.
firebase deploy
Now we can see our application on the internet
https://test-firebase-14dbe.firebaseapp.com/ :)

That’s all, if some stage is unclear then please describe why below in the comments.